≪Extension≫ 2
今度はフリーハンドで描いてみましょう
フリーハンドは苦手という方は お手持ちの写真などを下絵として使うといいでしょう
(1) まず元になる絵を用意します
ハッキリした写真の方が 使いやすいと思います
挿入 → 図 → 新しい描画オブジェクト を選び 枠が表示されたら
挿入 → 図 → ファイルから を選んで下絵にしたい写真を表示させてください

(2) 下絵の線を拾いやすいように 下絵を拡大させて
線のフリーハンドを選んで 下絵を見ながら描いていきます
花びらを1枚ずつ別々に描いて 後から色を付けて重なりを調節した後に
最後に花びら全体をグループ化します
(最初は マウスの使い方に戸惑うかもしれませんが 慣れて来ると
案外 簡単に描けます)

* フリーハンドで描くと かなり正確に形を捉える事が出来ますが 難点が一つあります
それは 後で形を整える時(頂点の編集をする時)に とてもやりにくいのです
何故なら 左の図の様に頂点が沢山あるので 頂点が拾いにくく
描きあげてからの修正は ちょと面倒だと思います


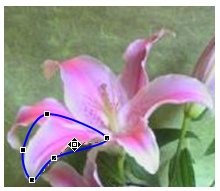
そこで もう一つの方法として 曲線を使って形を取る方法が有ります
(1) 線の曲線を選んで 所々クリックしながらおおよその形を捉えて
描き終りは最初の所と繋げておきます
(2) 下絵にあわせて 細かく頂点の編集をして 形を作ります
少しずつ頂点の編集をする作業ですので ちょっと根気が要りますが
フリーハンドが苦手という方や 余り形が複雑でない物を描く時には
結構便利ですので 試してみてください

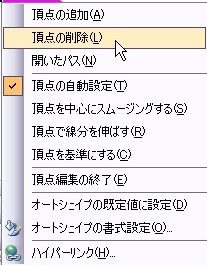
頂点の編集で形を整えている時に 余分な頂点が出来てしまって
形が整えにくい場合には
その頂点をポイントして 右クリック → 頂点の削除 をすると
余計な頂点が削除されます

どちらで描いても 最初 大きめに描いて
描き上がってから縮小すると
結構 あらが隠せます



色々な ≪塗りつぶし効果≫
塗りつぶし効果 → グラデーションの 既定を使ったもの
塗りつぶし効果のテクスチャを使ったもの
塗りつぶし効果のパターンを使ったもの




その他の効果

影を付けると表情が変わります
≪陰の設定≫で 陰の色を変えることも出来ますし
陰の位置を上下左右に 微調整することも出来ます
ぼかし
塗りつぶし効果のグラデーションで 2色を選び
グラデーションの種類 を 中央からを選んで
周りの色を背景と同じ色にすると
輪郭をぼかす事ができます


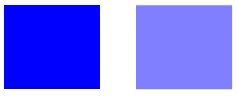
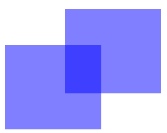
同じ色でも 塗りつぶしの色の下の 透過性 の
数字を変えると色が透けます
この他に 3D効果も有ります
色んな表現でオートシェイプを楽しんでみてください



描き終ると 中が塗りつぶされていて下絵が見えないので
オートシェイプの書式設定で塗りつぶし を 塗りつぶしなしにして
線だけに色を付けておきます
この時 下絵の色と区別しやすい色を付けておくといいでしょう
透過